OpenCart — удобная и простая в освоении CMS для создания интернет-магазина. Радует пользователя высоким функционалом и большим количеством модулей. В отличие от русской сборки (OcStore) модули оплаты ориентированы под Европу и США, а не под Россию. Да и локализация местами не совсем точна.

Переходим на сайт официального партнера http://www.opencart.ru/download-opencart и загружаем архив с последней версией опенкарта. Загружайте архив с официальных сайтов, потому что с других вместе с файлами можно скачать вирус, либо «подправленную» CMS, имеющую лишние ссылки. Если вам нужна английская версия движка, то скачать ее можно с http://www.opencart.com/index.php?route=download/download. Различий в установке нет.

Если Вы не хотите возиться с локальным сервером — воспользуйтесь бесплатным 30-дневным тестовым периодом хостинга и настраивайте OpenCart сразу на Вашем сайте.
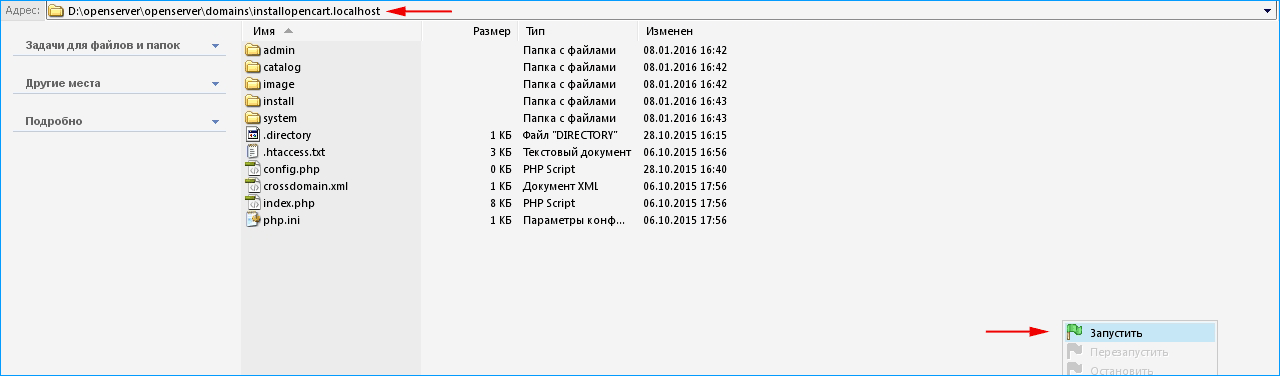
Нажимаем правой кнопкой по ярлыку Open Server в системном трее и открываем папку с сайтами. Или просто заходим в директорию …openserverdomains и создаем папку installopencart.localhost (это адрес будущего сайта).
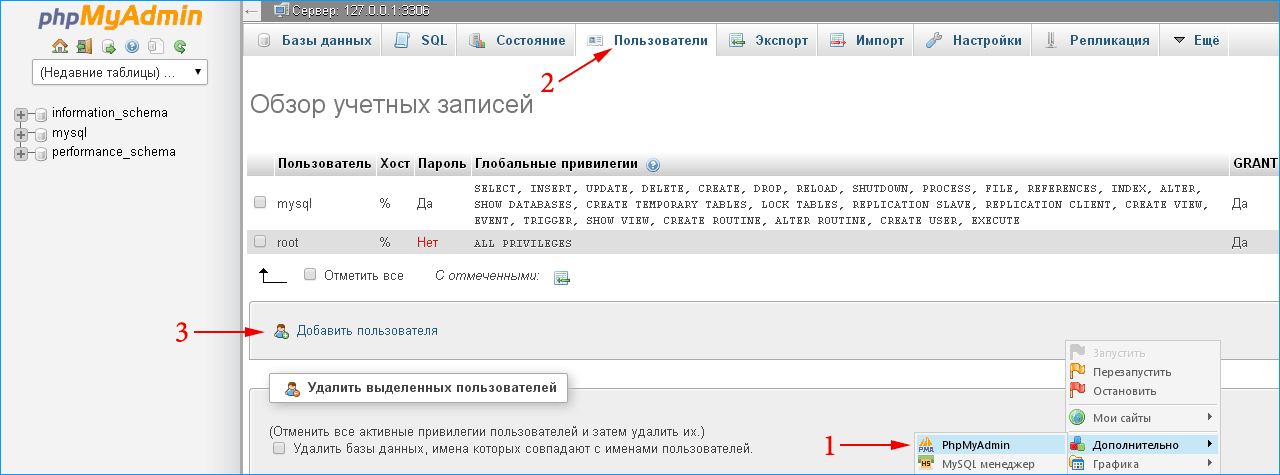
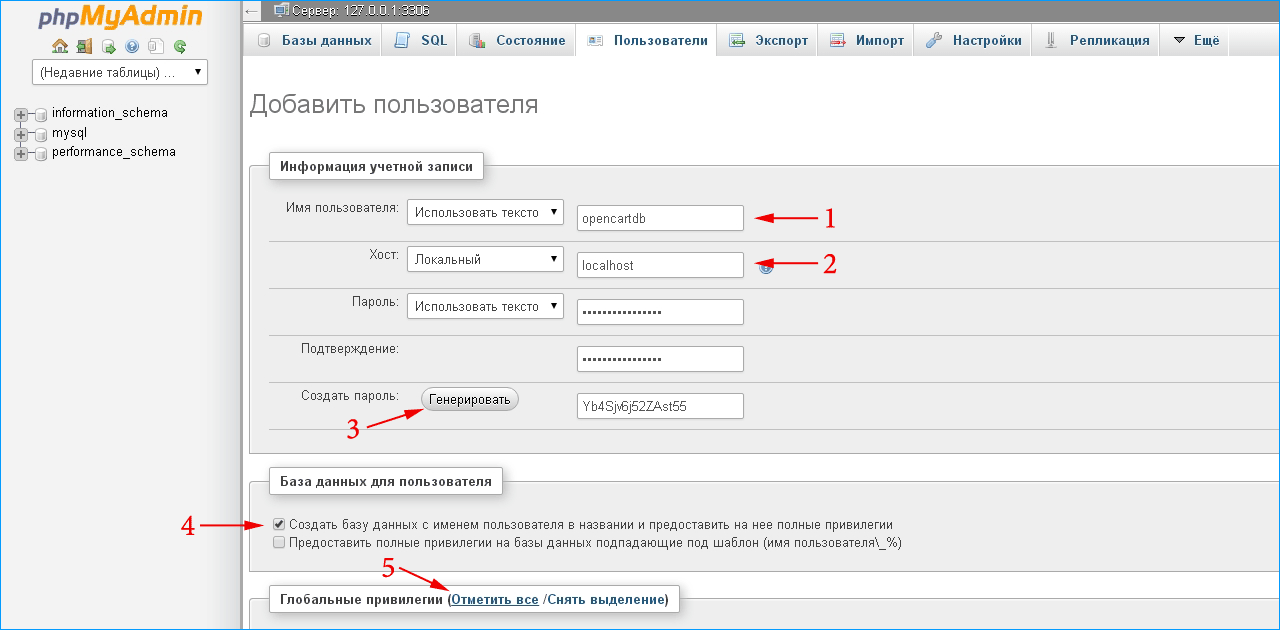
Распаковываем архив с CMS и копируем все файлы из папки «upload» в созданную директорию. Переименовываем файл config-dist.php в config.php. Заходим в папку «admin» и опять переименовываем файл config-dist.php. Кликнув по ярлыку локального сервера в трее, запускаем Open Server. Переходим к созданию БД.



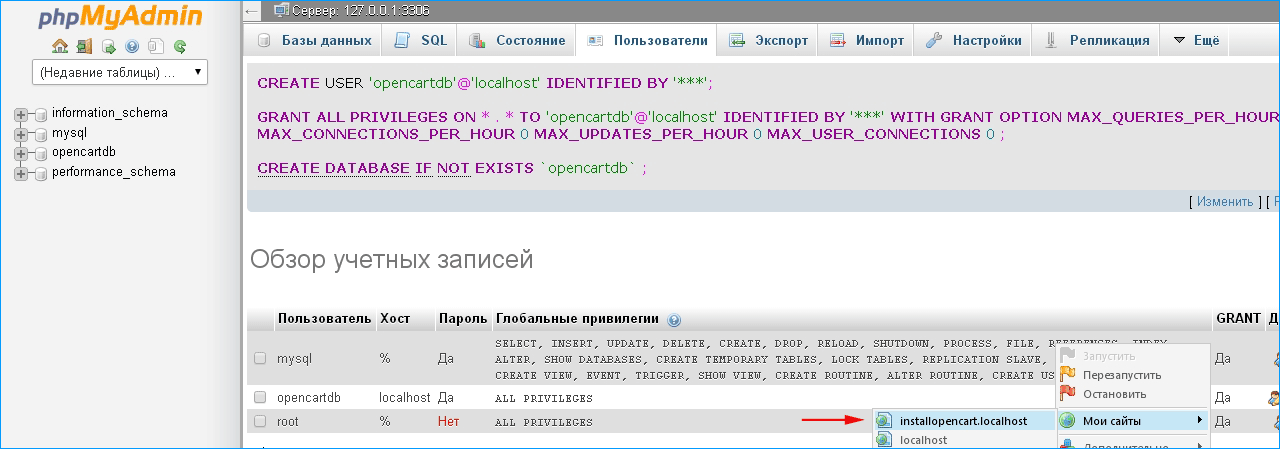
Пользователь и база данных созданы. В контекстном меню локального сервера выбираем «Мои сайты», запускаем сайт с опенкартом и начинаем установку.

Читаем соглашение и нажимаем «продолжить».

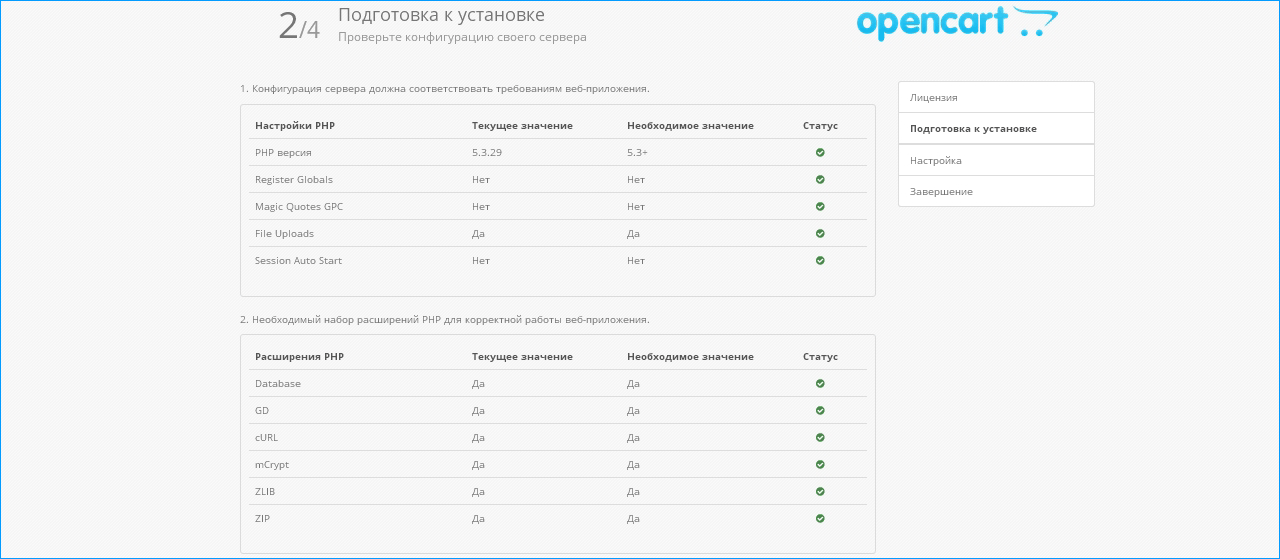
CMS проверяет наличие необходимых для работы модулей PHP.

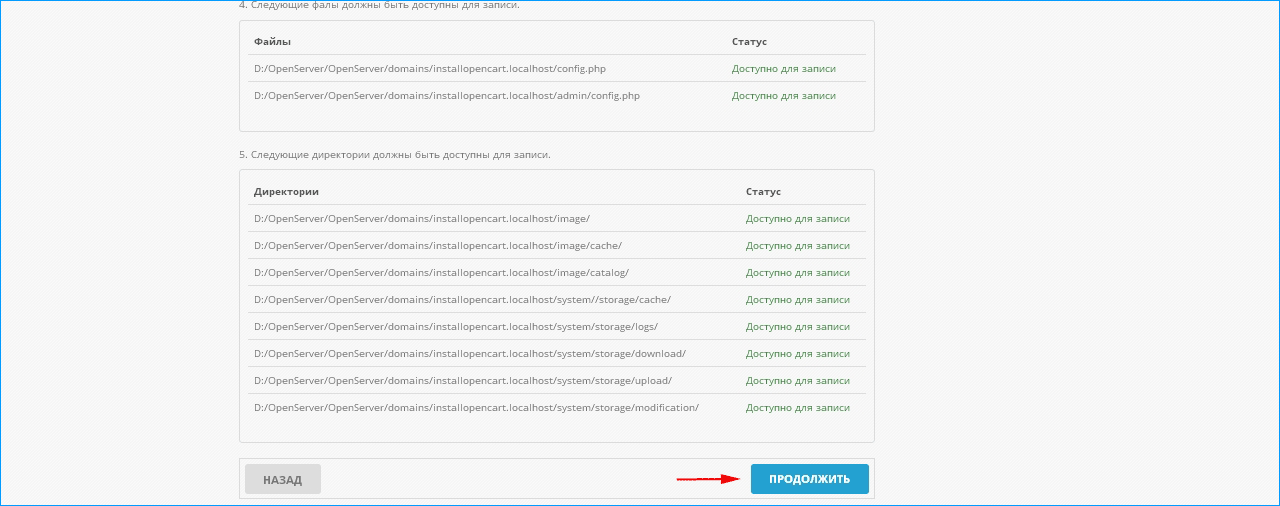
Проверка совместимости параметров локального сервера и OpenCart. Все папки и файлы доступны для записи, нажимаем «продолжить».

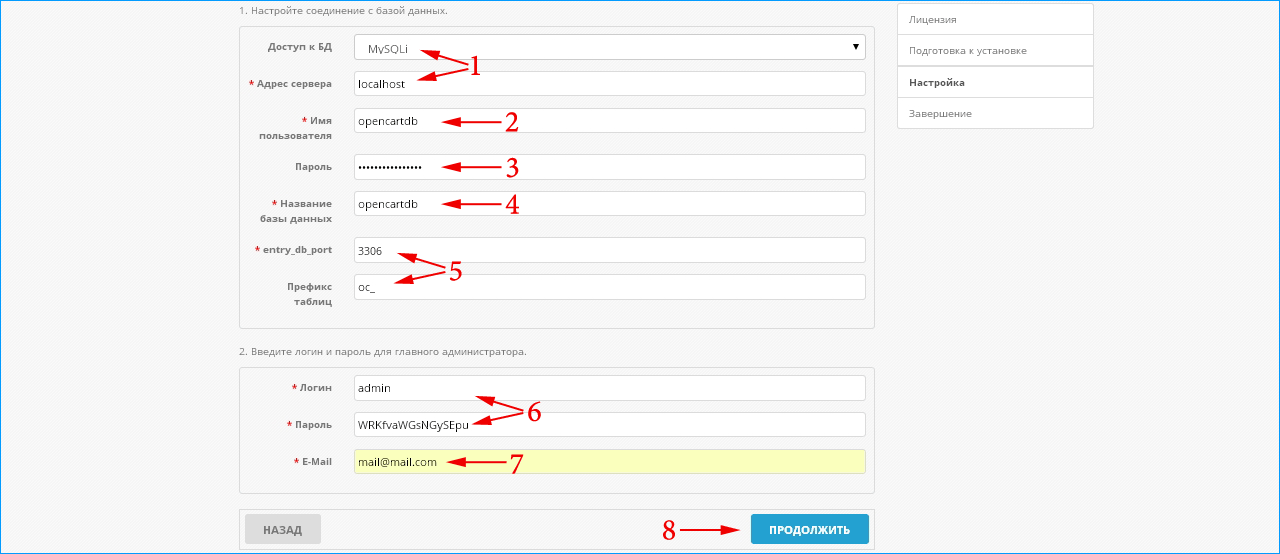
Заполняем необходимые поля.

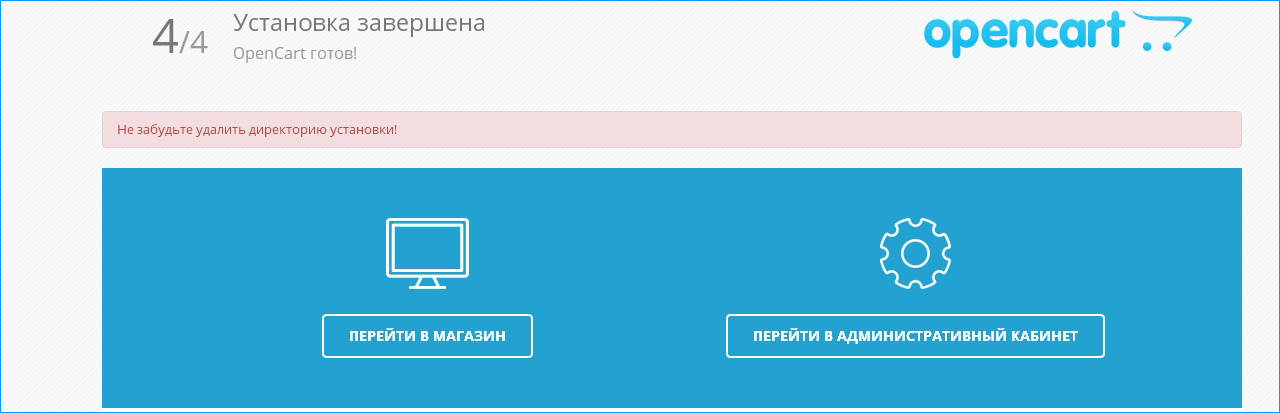
После установки заходим в папку …openserverdomainsinstallocstore.localhost и удаляем установочную директорию «install». Чтобы проверить работу CMS, переходим на сайт и в админпанель.

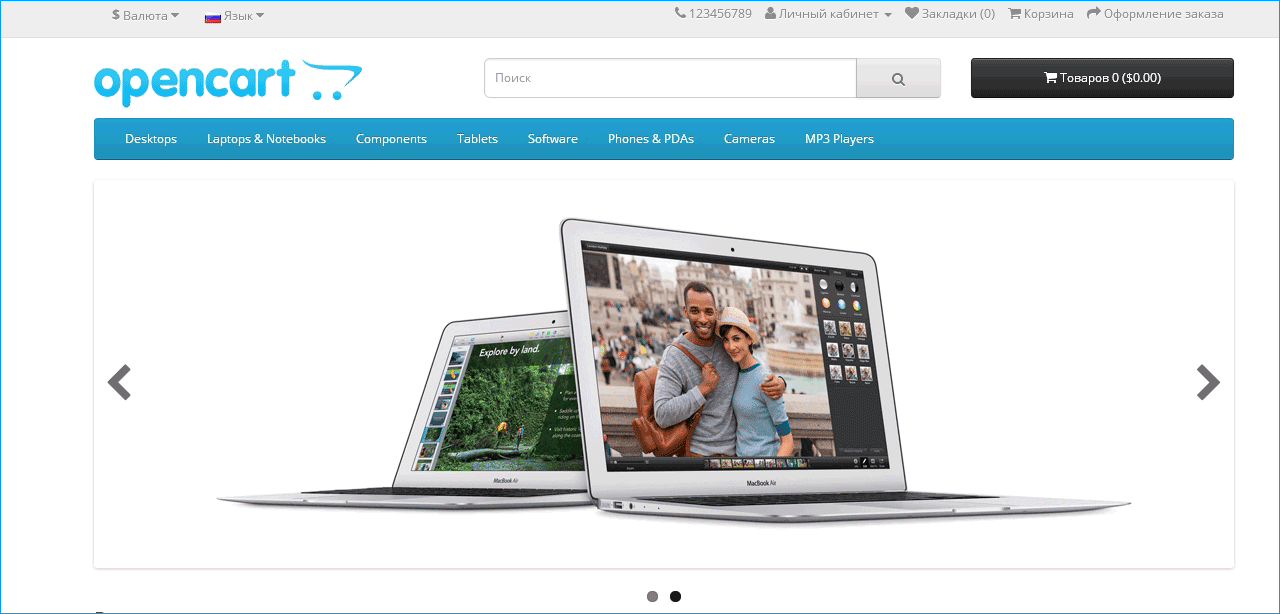
Пользовательская часть сайта доступна по адресу: http://installopencart.localhost. От демо-данных, заполненных на английском, нет практической пользы. Поэтому их можно сразу удалить через админ-панель.

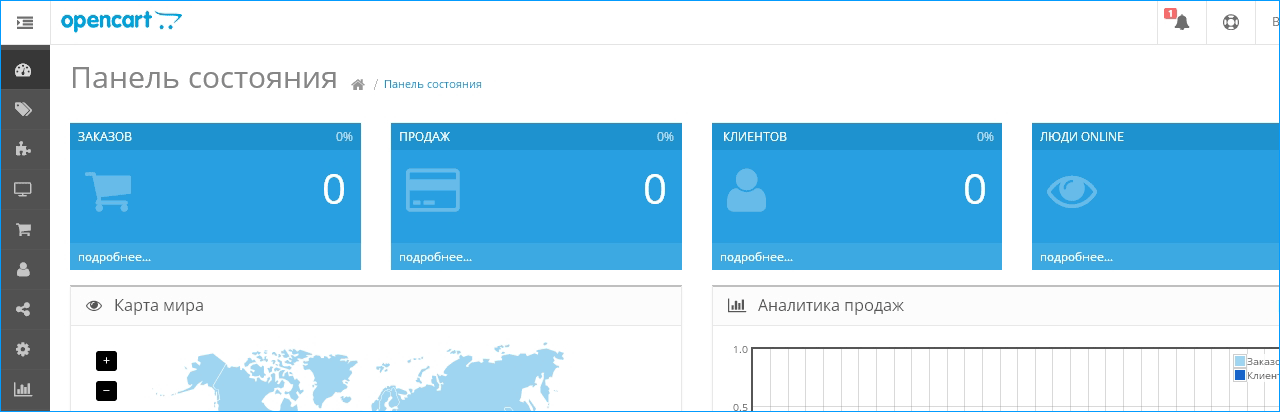
Панель администратора доступна по адресу: http://installopencart.localhost/admin . Убеждаемся в корректной работе CMS и переходим к изучению возможностей скрипта.
На этой странице Вы найдете пошаговое руководство по установке OpenCart 2 на наш хостинг.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем: